Dieses Tutorial beschreibt in kurzer Form die wichtigsten Einstellungsmöglichkeiten und HowTos, um die Webseite zu betreuen. Für ein tiefergehendes Verständnis von WordPress gibt es die Tutorials auf der Seite Learn WordPress. Sollten Fragen zur Konfiguration oder Vorgehensweise offen bleiben, dann eine Mail an post@jankossick.de.
Login
Unter geninsa.org/wp-admin ist der Login in das Backend möglich.

Hier lässt sich auch das Passwort zurücksetzen, sollte es vergessen werden. Man erhält dann eine E-Mail mit einem Link, um sich ein neues Passwort zu setzen.
Neue Benutzer anlegen
Nach dem Login ins Backend, lässt sich auf der linken Seite der Menüpunkt Benutzer auswählen. Beim Klick auf Neu hinzufügen lässt sich ein neuer Benutzer anlegen.
- Benutzername und E-Mail sind erforderlich.
- Das Passwort sollte so belassen werden, wie WordPress es vorschlägt.
- Als Rolle gibt es zwei sinnvolle Möglichkeiten:
- Redakteur Der Benutzer kann Seiten und Beiträge bearbeiten, aber keine Änderungen am Design, den Menüs oder Widgets vornehmen.
- Administrator Ein Administrator kann die Seite komplett bearbeiten.
- Der Benutzer wird per Mail über die Erstellung seines Accounts benachrichtigt und kann sich mit Hilfe der Anweisungen in der E-Mail einloggen.
Seiten
Seiten sind die einzelnen auf der Webseite dargestellten Menüpunkte. Um Seiten zu bearbeiten, logge man sich ins Backend ein und wählen im linken Menü den Punkt Seiten.
- Da die Seite zweisprachig ist, wähle man zuerst über der Überschrift „Seiten“ die Sprache, welche bearbeitet werden soll, aus.

- Dann klicke man auf die zu bearbeitende Seite.
- Die Bedienung des Blockeditors sollte größtenteils selbsterklärend sein. Für eine tiefer gehende Recherche empfehle ich die Webseite gutenberg-fibel.de.
- Auf der rechten Seite sind die Optionen zu finden, entweder für einzelne Blöcke oder für die gesamte Seite, umschaltbar über die Buttons Seite und Block.

- Die Optionen für die Blöcke sind überschaubar und selbsterklärend. Für die Seite gibt es folgende Optionen:
- Der Permalink gibt an, unter welche Adresse die Seite zu finden ist.
- Das Beitragsbild gibt an, welches Bild im Kopf der Seite angezeigt wird.
- Der Textauszug ist für Seiten nicht relevant.
- Unter Diskussion lässt sich die Kommentarfunktion für die Seite aktivieren. Das ist nicht zu empfehlen, da Kommentare eher bei Beiträgen erwünscht sind.
- Die Seiten-Attribute haben keine Funktion auf dieser Webseite.
- Unter Languages lässt sich einstellen, dass die Seite nur in einer bestimmten Sprache angezeigt wird. Das hilft bei fehlenden Übersetzungen, die Seiten übersichtlich zu halten.
- Die Customify-Einstellungen sind spezielle Einstellungen des Themes und können die Standard-Ansicht der Seite verändern. Für gewöhnlich ist hier nichts einzustellen.
Menü
Damit Seiten zugreifbar sind, müssen diese im Menü eingefügt werden. Im Backend unter Design > Menüs ist die entsprechende Maske zu finden.
Auch hier ist zu beachten, dass die Bezeichnung je Sprache geändert werden kann. Dazu schalte man die Sprache über der Überschrift Menüs um.

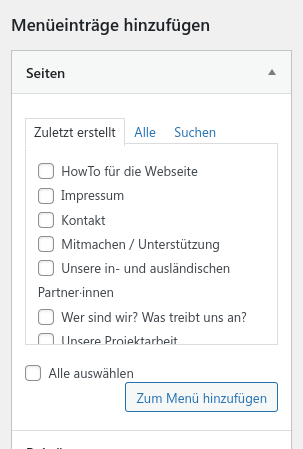
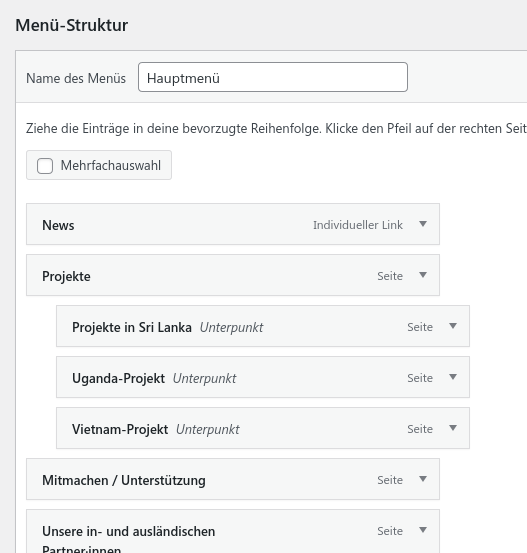
Auf der linken Seite wählt man die entsprechende Seite aus. Wird die Seite nicht angezeigt, dann klicke auf Alle. Über den Knopf Zum Menü hinzufügen erscheint in der Menü-Struktur ein weiterer Punkt. Dieser lässt sich mit der Maus verschieben. Durch die Einrückung werden Untermenüs erzeugt.


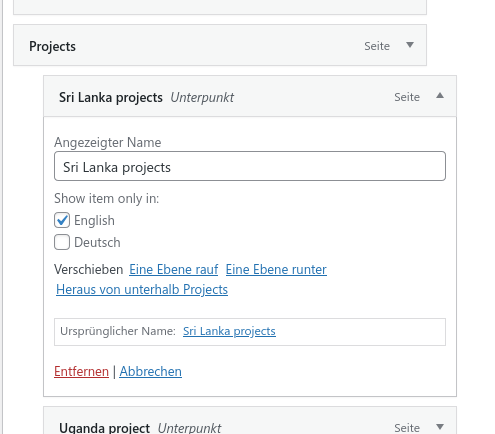
Öffnet man die Menüpunkte durch Klick auf ▼, dann lässt sich der Name des Menüpunktes anpassen. Außerdem lässt sich einstellen, dass Menü nur auf Englisch oder Deutsch anzuzeigen.

News aka Beiträge
Die News auf der Startseite sind Beiträge. Im Backend erreicht man diese auf der linken Seite über den Menüpunkt Beiträge. Auch hier ist zu beachten, dass vor der Bearbeitung die korrekte Sprache eingestellt wird.

Die Bearbeitung erfolgt hier analog zu den Seiten:
- Die Bedienung des Blockeditors sollte größtenteils selbsterklärend sein. Für eine tiefer gehende Recherche empfehle ich die Webseite gutenberg-fibel.de.
- Auf der rechten Seite gibt es wieder die Möglichkeit, Block-Eigenschaften oder die generellen Einstellungen des Beitrags zu ändern.

- Diese sind im einzelnen:
- Unter Permalink wird der Teil der URL eingestellt, unter dem der Beitrag erreichbar ist. WordPress ist so eingestellt, dass automatisch noch das Jahr und das Datum ergänzt werden, also bspw. geninsa.org/2022/10/permalink.
- Über Kategorien lassen sich Posts kategoriesen. Das kann für die Darstellung nützlich sein, hat jedoch auf der Geninsa-Seite keine Relevanz. Alle Beiträge werden automatisch der Kategorie News hinzugefügt.
- Auch Schlagwörter dienen der Kategorisierung, haben jedoch auf der Geninsa-Seite keine Funktion.
- Das Beitragsbild wird wie bei Seiten im Header angezeigt.
- Über den Textauszug lässt sich einstellen, was auf der Startseite für diesen Beitrag als kurzer Text angezeigt wird. Wird der Textauszug weggelassen, wird auf der Startseite der automatisch gekürzte Beitragstext angezeigt.
- Über Diskussion lassen sich Kommentare für den Beitrag einschalten. Pingbacks und Trackbacks sind Erwähnungen auf anderen WordPress-Webseiten; hier ist es ab und zu ganz interessant, dies mitzubekommen.
Bilder
Bilder können sehr einfach im Blockeditor hinzugefügt werden. Verwaltet werden diese über die Mediathek, erreichbar über das Backend. Bei Bildern ist darauf zu achten, dass die Qualität stimmt (Mindestgröße 1000px), die Größe jedoch 1 MB nicht überschreitet. Das Format JPEG bietet sich hier an.
Seitenleiste
Die Seitenleiste wird über die Funktion Widgets gesteuert, das bedeutet, dass in der Seitenleiste verschiedene Widgets für den Inhalt sorgen. Erreichbar ist die Funktion im Backend im linken Menü über Design » Widgets. Widgets werden ähnlich zum Blockeditor als Blocks hinzugefügt. Weitere Infos und Beschreibungen dazu gibt es auf der Hilfeseite Block-based Widgets Editor.

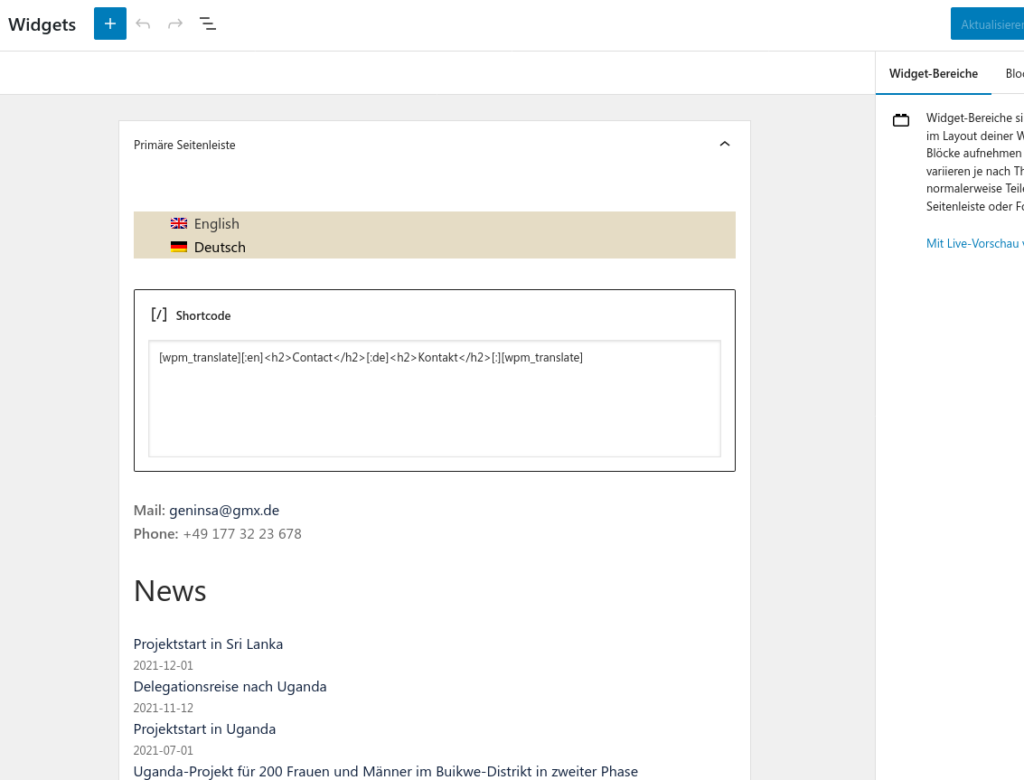
Im Moment sind folgende Widgets installiert:
- Language Switcher
- Dieses Widget erzeugt einen Sprachumschalter für die beiden Sprachen Deutsch und Englisch.
- Shortcode
- Dieser Shortcode ist ein kleiner Hack für die Überschrift Kontakt / Contact. Da Widgets keine Mehrsprachigkeit unterstützen, wird hier mittels der Worpdress-internen Funktion Shortcode die Mehrsprachigkeit manuell hergestellt.
- Absatz
- Es folgt ein einfacher Absatz mit den Kontaktdaten.
- Überschrift
- „News“ ist eine einfache Überschrift, da es hier keiner Mehrsprachigkeit bedarf.
- Neueste Beiträge
- Das letze Widget listet die letzten Beiträge auf. Da Beiträge immer News sind, werden hier also die letzten 5 News aufgelistet.
Karte
Für die Karte unter Projekte ist das Plugin Leaflet Map verantwortlich. Dieses stellt Shortcodes zur Verfügung, um die Karte einzubinden und Marker auf dieser zu positionieren.

Die Grundeinstellungen des Plugins befinden sich im Backend im linken Menü unter Leaflet Map.
Einbindung der Karte auf einer Seite
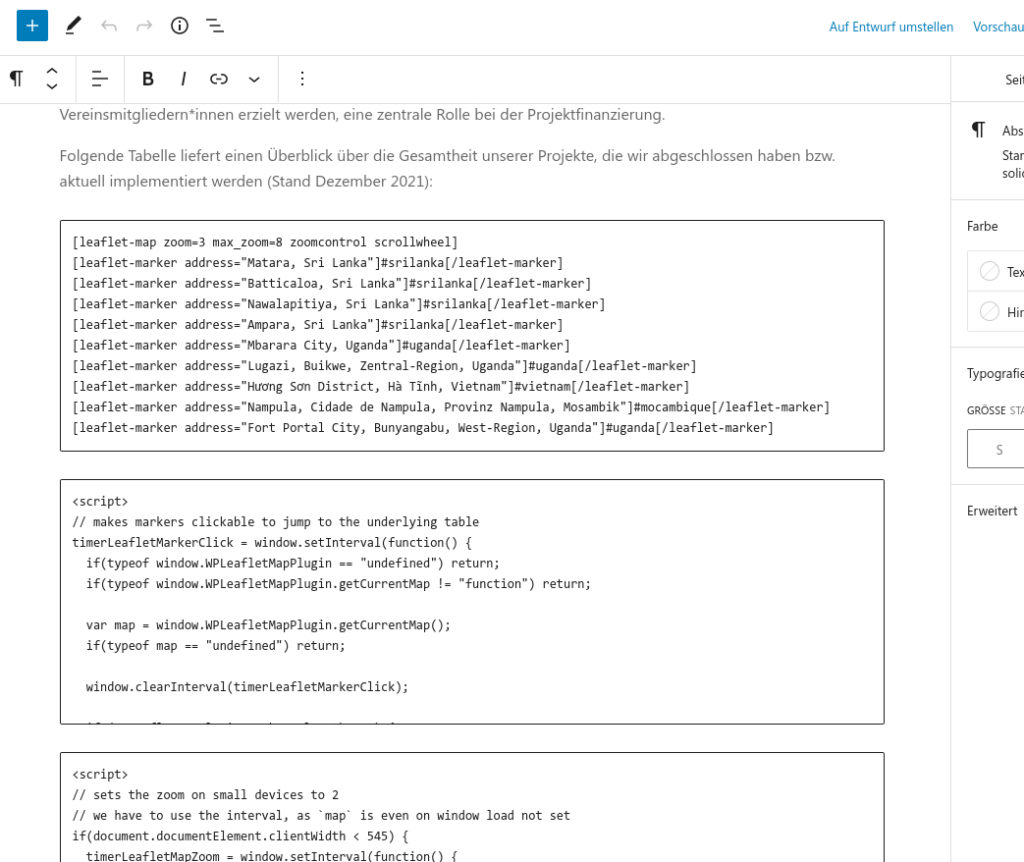
Im Blockeditor der Seite Projekte sieht das dann folgendermaßen aus:

Die beiden Blöcke, die mit kann ein Link eingebunden werden. In den bestehenden Fällen verweisen die Marker auf die Tabellen, es sind also folgende Tabellenverweise möglich:
- #srilanka
- #uganda
- #vietnam
- #mocambique
